CSS: projektowanie tabel. Przykłady projektowania
Projektowanie tabel przy użyciu CSS to ćwiczenieinteresujące i odpowiedzialne. Podejście do tego biznesu musi być kompetentne, ze znajomością wszystkich możliwości stylów. Ponadto musisz posiadać poczucie piękna, aby nie odstraszyć odwiedzających swoją kreatywnością.
W tabelach można przekształcić prawie wszystko.Piękny design tabel CSS obejmuje wykorzystanie projektu granic, tła stołu, tła komórek, luki między nimi i wielu innych. Rozważmy najbardziej podstawowe.
Granica tabeli
Styl projektowania CSS zawsze implikujegra z ramką. Wszystkie tabele nie są domyślnie otoczone ramką. Oznacza to, że jest to 0 pikseli. Ale można to poprawić za pomocą właściwości border.
Możesz określić zewnętrzną granicę dla całej tabeli:
table {border: 3px solid black; }
Dzięki tej linii wszystkie stoły na stronie,tam, gdzie ten styl jest używany, pojawi się czarna ramka. Zwróć uwagę, że brzeg jest tylko na krawędziach, ale nie wewnątrz stołu. W przypadku komórek i wierszy ramka jest określona inaczej.
th, td {border: 3px solid black}
Grubość i kolor można określić dowolne. Pamiętaj, że granice nie są podwójne, gdy dołączasz do komórek.
Słowo stałe oznacza solidną konstrukcję. Możesz podać inne wartości.

Najczęściej używana jest solidna ramka, ponieważ wygląda atrakcyjniej i nie odwraca uwagi od głównej zawartości strony.
Właściwość border może być również określona przezwskazówki. Granicę można ustawić tylko dla górnej, dolnej, lewej lub prawej strony. Ponieważ w niektórych przypadkach opcja z ramką dla całej tabeli nie jest odpowiednia jednocześnie.
table {border-top: 1px solid red; }
Możesz więc ustawić ramkę tylko dla górnej części tabeli. Podobnie, w przypadku innych stron, po prostu zamiast górnego zapisu: prawo, lewo lub na dole.
Tytuł tabeli
Tytuł tabeli można określić za pomocą tagu
Ten nagłówek jest wyświetlany w taki sam sposób, jak w przypadku książek (na przykład "Tabela 1").

Możesz również określić położenie tego nagłówka za pomocą właściwości strony tytułowej (u góry lub u dołu). Wyrównanie w lewo lub w prawo jest określone przez właściwość text-align.
Tło tabeli
Tło tabeli może być dowolnego koloru lubrysunek. Kolor jest ustalany przez właściwość kolor tła. Nazwy właściwości w pełni odpowiadają nazwom używanym w mowie. Ułatwia to zapamiętywanie wiele razy.
Kolor może być określony przez nazwę lub różne kodowania. Ponadto możesz określić następujące elementy:
- Przezroczysty - przezroczystość elementu.
- Dziedzicz - kolor jest taki sam jak element nadrzędny.
- Początkowa jest wartością domyślną.
Wariant z przezroczystością może być użyty w tych przypadkach, gdy wszystkie tabele w tekście w pliku CSS są wykonane w jednym kolorze, ale w tym przypadku nie ma takiej potrzeby.
Ponadto tło może być obrazem. Aby to zrobić, właściwość obrazu tła jest ustawiona w stylu. Ścieżka jest wskazana w ten sposób:
adres URL ("URL")
Ścieżka do pliku może być względna lub bezwzględna.
Bardziej złożone wypełnienie można wykonać za pomocą gradientu:
- gradient liniowy ();
- gradient radialny ();
- powtarzający się liniowy gradient () i powtarzający się radialny gradient () - powtarzanie gradientu.
Tło komórki
Oprócz tła jako całości można podać naprzemienne tło w kolumnach lub wierszach. W przypadku rejestracji ta właściwość jest używana bardzo często, ponieważ wizualna separacja linii ułatwia odczytanie informacji.
Oprócz obrotu można podać numer konkretnej kolumny lub wiersza. Na przykład:
- tr: nth-child (even) {...} - określ zmienność linii;
- tr: nth-child (1) {...} - określa właściwość konkretnego łańcucha;
- td: nth-child (even) {...} - wskazanie przeplotu kolumn;
- td: nth-child (1) {...} - określa właściwość konkretnej kolumny.
Oprócz przeplatania i liczb, możesz podać pierwsze (td: first-child) lub last (td: last-child).
Odstęp między komórkami
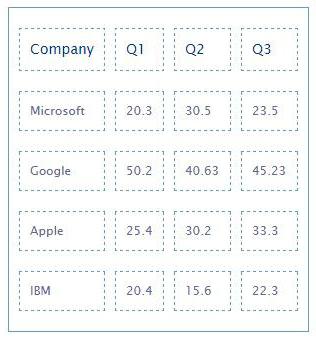
W CSS projektowanie tabel pozwala na usunięcie przerw pomiędzy komórkami. Domyślnie są. Na przykład, jeśli ustawisz ramkę w tabeli bez ustawiania odległości między krawędziami, to jest to wynik.

Zgadzam się, nie wygląda bardzo ładnie i nie jest wygodne do czytania. Użytkownicy będą z tego powodu w stanie wzburzenia. Możesz usunąć te luki wpisując styl tabeli tutaj:
border-collapse: collapse
Ale zdarza się również, że odległość, wręcz przeciwnie, jest koniecznazwiększyć. Wielkość interwałów można określić zarówno między kolumnami, jak i między wierszami. Aby to zrobić, podaj następującą wartość (zamiast zwijania):
border-collapse: oddzielny
Ale to działanie wskaże, że musisz oddzielić komórki. Sposób ich rozdzielenia jest wskazywany przez dodatkową właściwość:
odstępy między krawędziami: 20 pikseli.
Jeśli chcesz określić inną odległość między wierszami i kolumnami, zostaną określone dwie wartości:
border-spacing: 10px20px.

Różnice w przeglądarkach
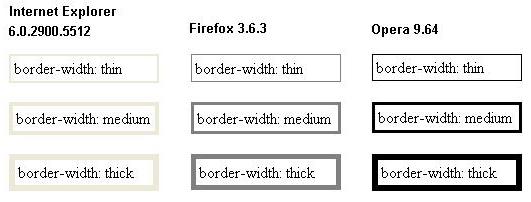
Zauważ, że w CSS wygląd tabel może wyglądać inaczej, w zależności od przeglądarki. Sytuacja jest szczególnie zła w przypadku starszych wersji, które nie wspierają innowacji w CSS.

Powyżej znajduje się przykład grubości ramki dla wartości cyfrowych.
Oto przykład grubości ramki dla stałych.

Style ramek również są bardzo różne.
Dlatego przy opracowywaniu zawsze spójrz na wynik w różnych przeglądarkach.

W CSS zaleca się projektowanie tabel z kontrolą typu przeglądarki. Największy problem dotyczył użytkowników ze starszymi wersjami Internet Explorera.
Bardzo zaawansowani programiści mogą łączyć się z różnymi plikami CSS w zależności od przeglądarki. I ktoś sprawdza we wszystkich stylach (klasach).
Większość problemów powstaje w wyniku cieni.
CSS: projektowanie tabel, przykłady

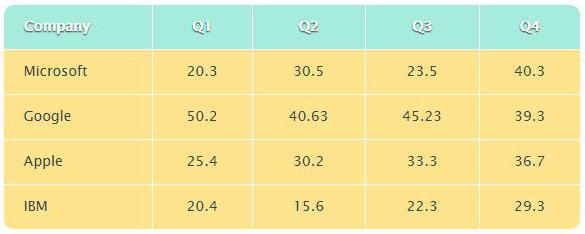
Podajemy przykłady różnych tabel. Powyższy rysunek pokazuje użycie pochylenia i gry z kolorem tła i obramowania.

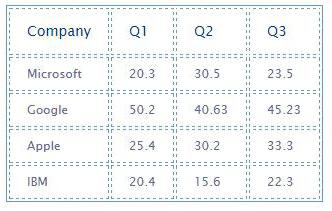
Wiele osób będzie zainteresowanych przykładem pięknego, schludnego projektu, który nie będzie przycinał oczu użytkownikom. Ta opcja jest odpowiednia w prawie każdej sytuacji.

Krawędzie mogą być zaokrąglone. Wygląda całkiem pięknie.
Wniosek
Jak widać, na wygląd tabel wCSS jest ogromna liczba narzędzi. Każdy parametr ma również ogromną liczbę wariantów wartości. Jeśli wykorzystasz to wszystko naraz, możesz tworzyć arcydzieła. Zwłaszcza jeśli stworzysz adaptacyjny projekt dla wszystkich przeglądarek.
Najważniejsze w projekcie - nie przesadzaj z tymefekty. Wszystko musi być wykonane z umiarem. Początkowo projektanci układów lubią eksperymentować i wykorzystywać całą swoją wiedzę naraz. W wyniku tego tablice mają właściwości przesycone. Staraj się unikać tych błędów.
Ponadto niektóre parametry mogą się ze sobą ingerować. Na przykład nie ma potrzeby określania koloru tła tabeli, jeśli nadal występuje obraz tła, który będzie nakładał się na określony kolor.
</ p>>





