Naturalne i wirtualne cienie: Shadow CSS
Wiele rzeczy i zjawisk materialnego światapostrzegane są nieświadomie, a efekt ich percepcji wynika z zastosowania wiedzy z przeszłości. Wszystkie rzeczy mają cienie, to naturalne. Do pewnego stopnia projektowanie zawsze odzwierciedlało rzeczywistość, o ile pozwolił na to monitor komputerowy.
Ewolucja nowoczesnych urządzeń wyświetlającychosiąga niesamowite rezultaty, a chęć zobrazowania cieni obiektów nie tylko stała się dostępna w formie, w jakiej jest obecna w prawdziwym życiu, ale także w nowym odbiciu komputerowym.

Cień obiektu
Podobno tylko to, na co spada promień światła, ponieważW wyniku tego jest odbicie wiązki dostępnych percepcji oka. Ray „obojętny” postrzeganie danego punktu w przestrzeni, i to jest oświetlające obiekt odbija się od niego, a uzyskanie na okolicznych obiektów, tworzy Żartobliwe grę światła i cienia.
Właściwość CSS Shadow nie może przekazać rzeczywistościale efekt cienia można uzyskać zarówno w jego naturalnym znaczeniu (w pewnym sensie), jak iw nowej wersji komputerowej (nie wszystko ma cień, ale może być "przemyślany").

Cień można przypisać do tych elementów, które sąjego natura nie ma go wcale. Wirtualny świat przyniósł światu prawdziwą dynamikę i nowe fizyczne prawa obiektów i zjawisk, chociaż być może już tam są, po prostu nie są jeszcze odkryte w rzeczywisty sposób.
Właściwości CSS Shadow
Używanie CSS do określenia pożądanego cienia jest bardzo proste. Składnia box-shadow jest zawarta w ogólnym opisie elementu i ma niewielką liczbę parametrów.

Opcje cienia w CSS Shadow są ustawione przez następującesposób. Przesunięcia w X i Y, rozmycie, rozciągnięcie i kolor. Pierwsze dwie cyfry określają przesunięcie cienia względem elementu, trzecie - promień rozmycia, czwarty - rozmiar cienia względem elementu.

Liczby mogą być ujemne, kolor określają wspólne reguły. Składnia Shades CSS jest obsługiwany przez wszystkie przeglądarki, ale w każdym przypadku sensowne jest sprawdzenie odpowiedniego wyświetlania wybranej opcji cienia.
Podczas korzystania z usługi Cień granicy CSS bierze pod uwagę wybrany promień krzywizny i wprowadza odpowiednie zmiany w wynikowym cieniu.

Projektowanie cienia
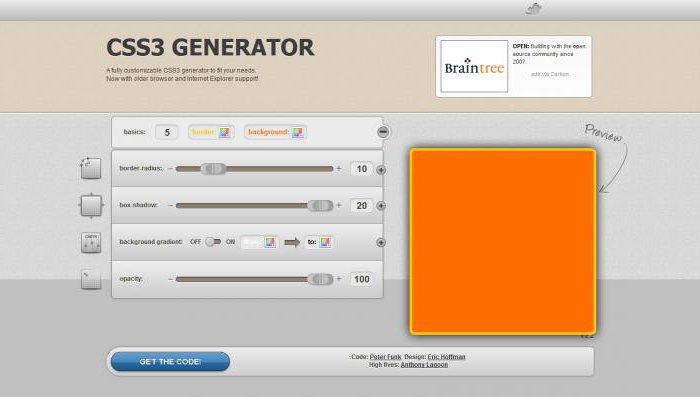
Wśród internetowych narzędzi CSS Shadow Generator zajmuje ważne miejsce. Cienie nie odnoszą się do tego, co można po prostu zaprogramować, określając kilka parametrów. Projekt elementu jest związany z ogólnym projektem. Aby określić pożądane wartości, bardzo wygodne jest użycie różnych generatorów. Oszczędza to czas i umożliwia korzystanie z doświadczeń innych programistów.
Dobre narzędzie oferuje CSSmatic -wynik jest prezentowany interaktywnie, a wynik można uzyskać od razu w kodzie i wstawić do projektu. Tutaj można nie tylko określić cień i jego parametry, ale także faktyczny kolor i strukturę pożądanego elementu.
Narzędzie od Mozilli, Developer, daje możliwość wejścia w tryb interaktywny nie tylko do kodu i cienia elementu, ale także do projektowania jego pseudoelementów (: before i: after).

Oczywiście, możliwości Shadows CSS nie daje cienia z obrazu,ale używając właściwości koloru tła w wartości przezroczystej, możesz z łatwością nałożyć nałożoną ścieżkę na jej cień i uzyskać pożądany efekt.
</ p>>







